About this layout
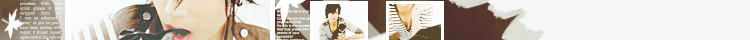
This design looks so... I don't know how to describe it. I wouldn't say it's
plain, but it isn't
messy or anything - it rather has a soft touch and a nice color scheme, and it definitely suits my taste ;) I came across these pictures, along with some other ones and wow, I just couldn't resist using them in a layout. The
cute guy is
Tomohisa Yamashita, otherwise popularly known as
Yamapi or just
Pi. He's a Japanese celebrity, both a singer and an AWESOME actor from Johnny's Entertainment. Omg, he's so unresistable *fangirl squeal* XDDDDD
Best view: 800x600+
Browser: Mozilla and IE
Little Goodies


These came out all right, very simple and easy-made. Write your name or your site's name on both of them; you can use the icon for decoration on your main page, and the button you can use for linkage purposes. Enjoy!
CSS testing
Well, your text and headers are pretty obvious I guess ^^ So here are the others:
This is how your link will look like
This is how your bolded text will look like
This is how your underlined text will look like
This is how your italicized text will look like
PLEASE BE KNOWLEDGEABLE IN HTML IF YOU CHOOSE TO USE THIS LAYOUT. I will
NOT be teaching ANYONE html coding, you have to know at
least the basics. If you don't, learn somewhere online, there are many tutorials around that can help you out.
Terms of Usage
You must follow every one of these rules if you choose to use this layout!
- Do not remove the credits! (#1 most important) They must be on every single page of your website.
- Do not claim the layout designs or codings as yours.
- Do not edit any of the codes.
- Do not copy the codes to use for any other means.
- Do not use the layout to make your own graphics.
- Do not redistribute this layout.
- Do not direct-link to anything on this preview.
- Do not use the goodies graphics for anything else other than for the site where you use this design.
Note: You are responsible for the terms listed under the
TZCJ Terms as well.
Uploading
1. Download the layout first (obviously) and upload all the contents under one folder on your computer.
2. Open up index.html and edit whatever you want under the navigation and contents columns.
3. Then upload the files onto your own server.